Intégrer la réalité augmentée sur le Web en dix lignes de code
Publié le 17 octobre 2017 par Nicolas Barrial
Pas besoin d’attendre l’ARKit d’Apple pour s’initier à la réalité augmentée. Un navigateur web, un peu d’HTML et le tour est joué.
Au tour de la réalité augmentée de bénéficier d’un choc de simplification par le Web ! En avril, on vous expliquait comment intégrer de la réalité virtuelle (VR) sur une page web en quelques lignes de code, grâce au WebVR et la plateforme open source A-Frame. Pour la réalité augmentée, qui (rappelons-le) permet de faire apparaître des objets virtuels dans le réel à travers le prisme d’un écran, un navigateur web et quelques lignes de code suffisent également.
Et voici comment, grâce à la solution AR.js mise au point par Jérôme Etienne. Ce développeur français vivant à Dublin s’est donné pour mission de mettre l’AR à la portée du Web, en partant d’A-Frame, cette plateforme lancée fin 2015 par la fondation Mozilla qui permet d’intégrer des objets, des animations, etc. pour construire des scènes VR sur une page web. Pour suivre le tuto ci-dessous, il suffit de posséder un ordinateur équipé d’une caméra et une imprimante.

Etape 1: test du code
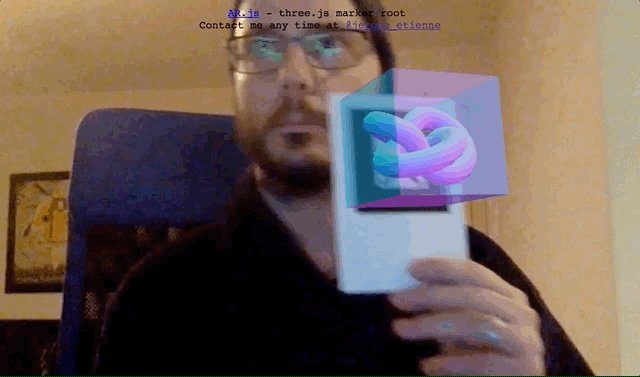
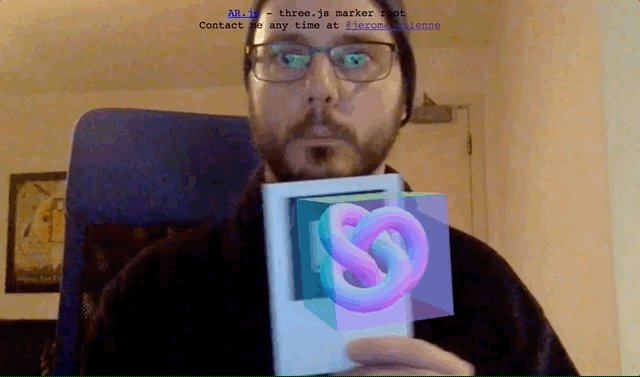
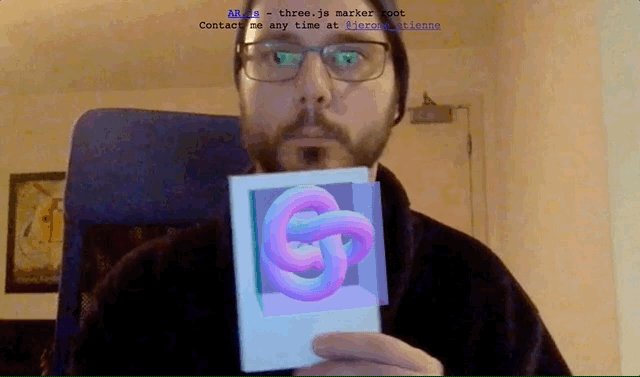
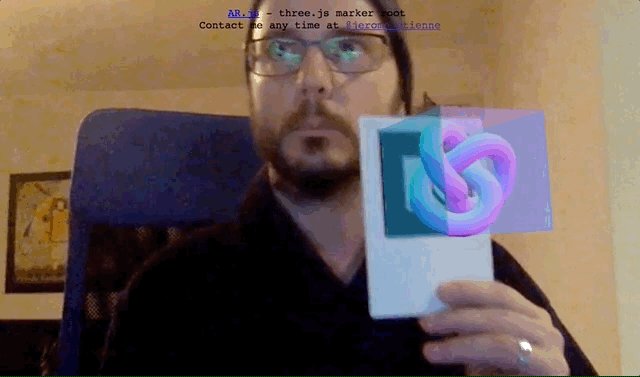
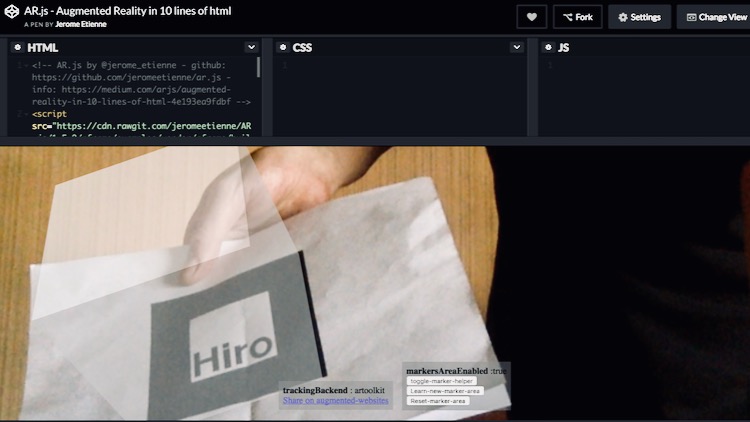
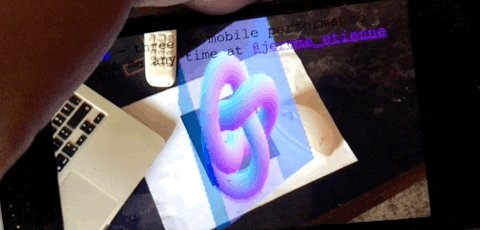
– Affichez la page Codepen de Jérôme Etienne, consacrée à AR.js. Codepen permet de tester des programmes en direct. Une des fenêtres affiche votre webcam, tandis qu’une autre affiche le code.
– Pour afficher un objet, on utilise un marqueur, soit un motif à télécharger et à imprimer. Présentez le marqueur devant la caméra de votre ordinateur et l’objet apparaît.

Et ça fonctionne sur smartphone?
C’est le concept ! AR.js peut être copié dans une page HTML (le langage de programmation des pages web). Une fois ouverte avec un navigateur mobile compatible, la page fera office d’application d’AR. Pour tester, il suffit de charger cette page sur votre navigateur mobile.

Nous l’avons testé sous Android avec la dernière version de Chrome et sous IOS 11 avec Safari. Sur ce site, vous pourrez vérifier les dernières comptabilités.
Etape 2: modifier les paramètres de la scène
Lors du premier test, vous avez vu s’afficher un cube rudimentaire. Il s’agit d’un composant A-Frame. Pour fabriquer des scènes plus sophistiquées, il vous faut créer votre propre compte sur Codepen, c’est gratuit. Puis, rendez-vous à nouveau sur la page Codepen de Jérôme Etienne. « Forkez » (le terme générique des codeurs pour dire copier) le code AR.js sur votre page. Il y a un bouton pour ça.
– Dans les lignes de code, repérez celles qui concernent le contenu. On vous aide ci-dessous :
– Sur Codepen, remplacez par exemple <a-box par <a-sphere et vous obtiendrez… une sphère. Logique, non ?
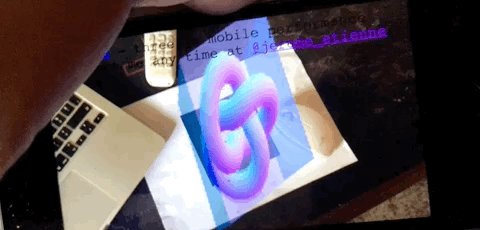
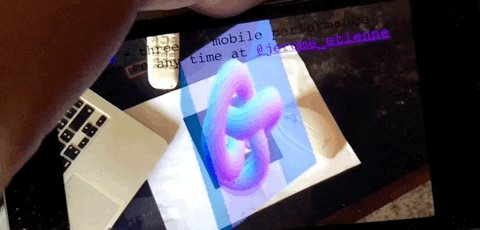
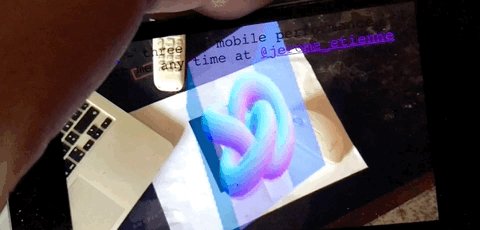
– A vous de jouer ! En ajustant la transparence, en changeant la taille de l’objet, en ajoutant une couleur, une animation, etc. Voici quelques exemples pour vous inspirer.
Tutoriel pour fabriquer une planète Terre animée (en anglais):
– Enfin, si vous êtes hardi-e-s du code, vous pouvez utiliser la librairie Javascript Three.js. Jérôme Etienne a publié des exemples sur Codepen, ici et là.
Etape 3: importer un modèle 3D
A-Frame autorise l’importation de modèles 3D. Donc, en principe, on devrait pouvoir afficher ses propres modèles AR avec AR.js. Nous avons essayé, avec succès.

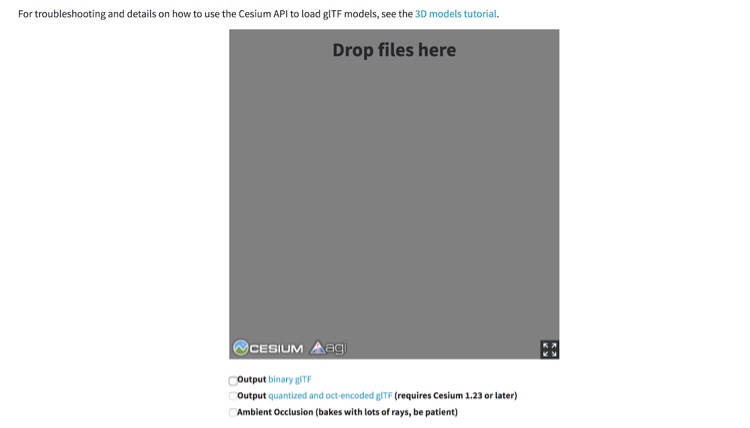
– A-Frame recommande l’utilisation du format gltf, le jpg de la 3D. Vous pouvez chercher un modèle 3D sur Sketchfab qui propose la conversion des fichiers dans ce format. Vous pouvez créer vous-même un objet, sur Blender par exemple. Enregistrez-le sous .obj et convertissez-le en gltf sur ce site.

– Puis vous devrez héberger votre fichier. Si vous n’avez pas de serveur à disposition, l’astuce consiste à utiliser un répertoire du site GitHub ! Créez un compte et suivez ce tutoriel vidéo qui vous explique pas à pas comment importer votre modèle et en récupérer l’adresse URL.
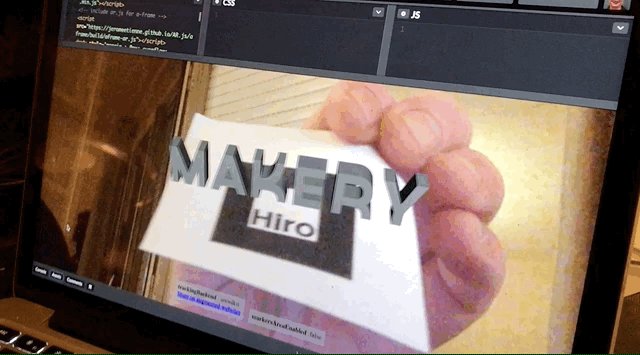
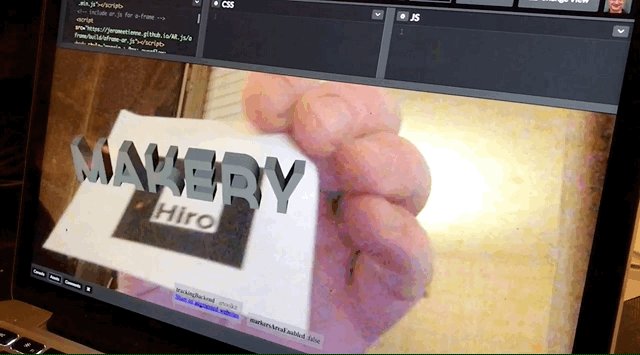
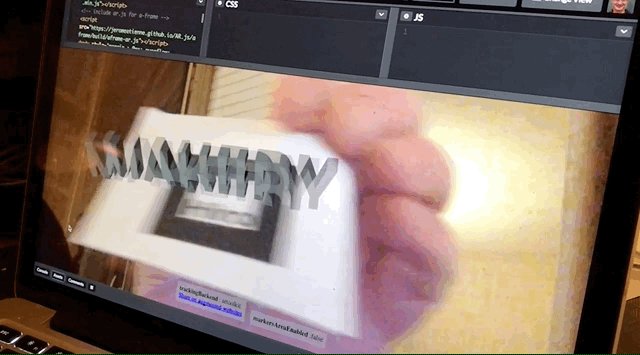
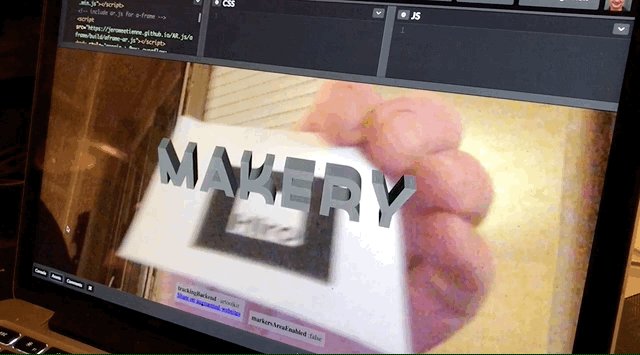
– Enfin, rendez-vous sur Codepen. Si vous voulez afficher le logo Makery, insérez le code ci-dessous. Si vous voulez utiliser votre propre modèle, suivez les indications entre <!– –>.
Etape 4: changer le look de votre marqueur
Vous avez la possibilité de personnaliser le marqueur :
– Rendez-vous sur le site Pattern Marker Training, importez votre motif et téléchargez votre nouveau marqueur.
– Enfin, même principe que précédemment, hébergez le fichier (jpg) sur GitHub, puis changez la ligne de code consacrée au marqueur dans le code AR.Js.
Voila, vous pouvez ajouter «développeur en réalité augmentée» à votre CV !
Le GitHub AR.js de Jérôme Etienne
La page consacrée à AR.js sur A-Frame
