Louis Eveillard’s critical design
Published 16 June 2015 by Carine Claude
Just as much at ease in the tangible world as in virtual reality, designer Louis Eveillard juggles data visualization and inserts code where we least expect it. Interview.
Never far from a piece of origami paper, Louis Eveillard loves to talk about his vision of design. This interaction design researcher from the Sociable Media program at EnsadLab in Paris confesses that his first inspiration was the art of paper folding, where every offset millimeter can create a random accident. Since then, he has integrated serendipity into his generative design projects. He also collaborates increasingly with others, for example, the Tricodeur, a data knitting machine he developed with the organization Sew & Laine, and Do Doc, an educational documentation platform presented at Futur en Seine festival with the research group Atelier des Chercheurs.
His latest projects to date, realized with the Panoptic Lab collective : “Along the Trail”, an immersive experience that draws a self-portrait made of social media data, and the “Panopticon” prison simulator, a virtual reality game. Both have just won the gold and silver awards at Oculus Mobile VR Jam 2015—quite an accomplishment considering the heavyweights in competition. From code knitting to virtual reality, interview with a designer without a grid in his pocket.
What led you to design?
My first truly emotional moment in graphics was a poster designed by André Baldinger and Philippe Millot, a mysterious composition made up of simple blocks that seemed to be positioned randomly. During a lecture, they revealed their grid. It was based on the golden ratio mixed with the Fibonacci sequence. So they took inspiration from mathematical principles and rules of composition that have been in use for a very long time.
The fact that certain archetypes, certain formula could produce a sort of ideal design, of perfect composition, fascinated me.

But the desire to create came from doing origami. In the folding diagrams, each step conditions the next one. In this way, every offset, no matter how infinite, will lead to a different result. Even if you respect every little element of a system, there are always random parameters that you can’t really anticipate.
This is the concept of generative design. When you conceive an idea, there is always a margin of adaptation. On the other hand, a computer program is monolinear, with rigorous instructions. So when you move on to creating with code, you need to make compromises, to enter a dialogue with the tool. This constant negotiation is very exciting.
Beyond negotiation, isn’t the grid made to be broken?
I came to digital design gradually, but my background is more in designing physical objects. The fact that there were rules that could be broken allowed me to better apprehend the discipline. The grid itself is a sort of program, whose concept has been widely theorized. Breaking your grid, or scrupulously respecting it, lets you create rhythm and dynamics, to play with your reader.
What are the common points between the mechanical machines that you reappropriate and digital technologies?
New technologies allow us to produce new forms or images, but that doesn’t mean that the old ones are less relevant or less appropriate. The friction between them is a way of recognizing a heritage that we use to compose and that will allow us to define new things.
Fascination with how machines work is disappearing. A screen displays results without us knowing why and how. For example, smartphones are real black boxes. We use preset functions, but we have a hard time creating new ones ourselves. It’s a limiting process.
Referencing older technologies such as knitting, where we can clearly see the cogs of the machine that we’re about to hack, allows us to apprehend the tool and play with it. We can also push it further by creating absurd mixes, but that will resonate.
For example?
Mixing data visualization and knitting is a little weird, because data visualization usually implies increasingly precise and animated forms of display, including in 3D.
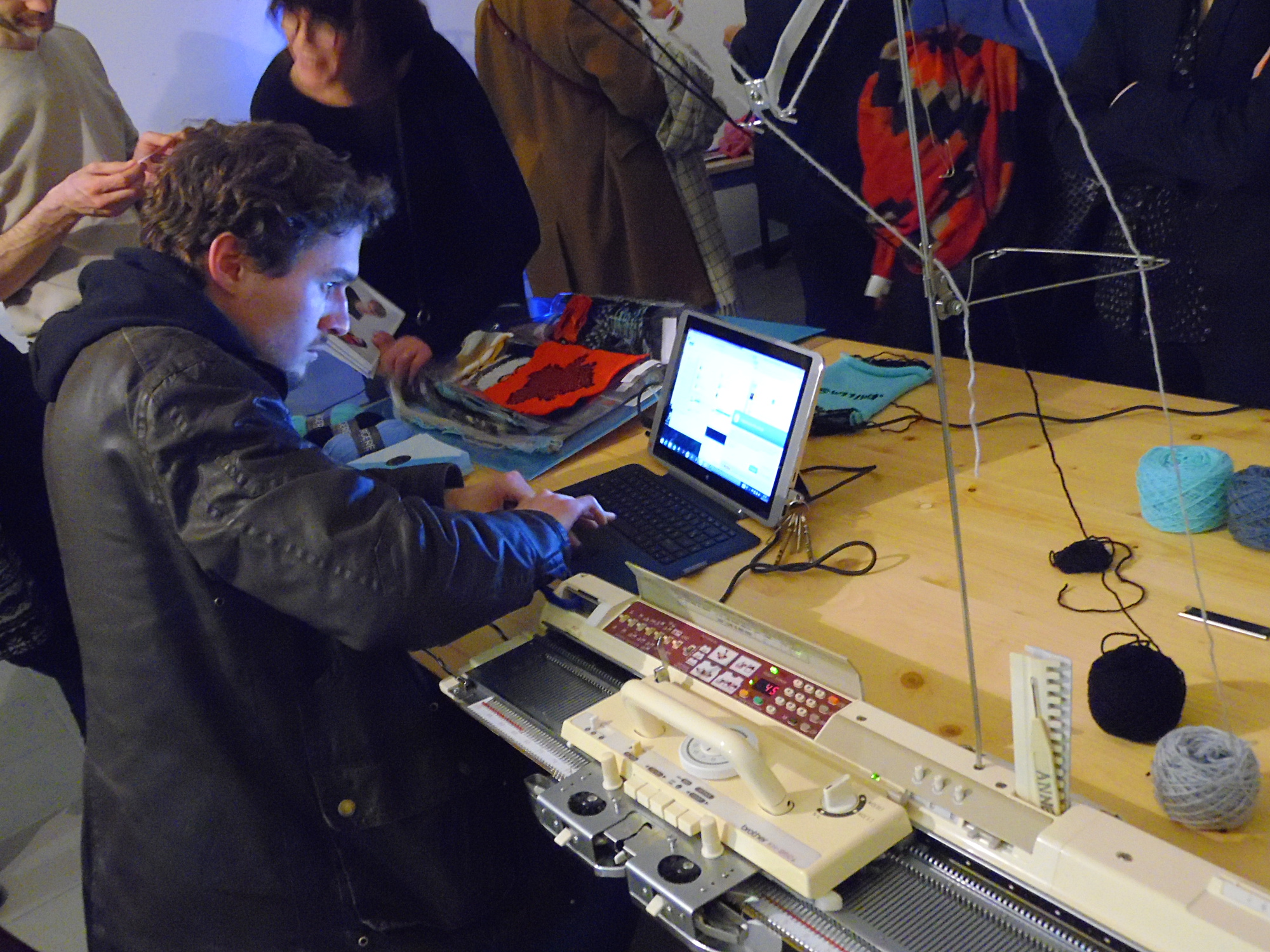
“Tricodeur? Knitting to teach code and code to teach knitting.”
So, on one hand we have a technique that aspires to more and more precision and detail, and on the other hand we have knitting, which hasn’t evolved much in the last 50 years and displays an image of 100 x 100 pixels in a 60 cm wide format! The resolution is terrible and the refresh rate is nonexistent. In short, it’s the antithesis of digital screens. This offset is particularly interesting to raise public awareness and understand what we lose when we move on to computers.
Tricodeur during a textile + digital residency at Sew & Laine in 2014:
Far from mechanical machines, you also work on virtual reality projects…
Jérémie Lasnier, Ferdinand Dervieux and I created the Panoptic Lab collective. At a hackathon in Lausanne, we tackled an obvious problem : our digital interactions generate masses of traces and data, sometimes quite sensitive and very personal. Meanwhile, materializing data is important to help people see what it reveals in terms of their behavior, their discussions, the way they have evolved over time.

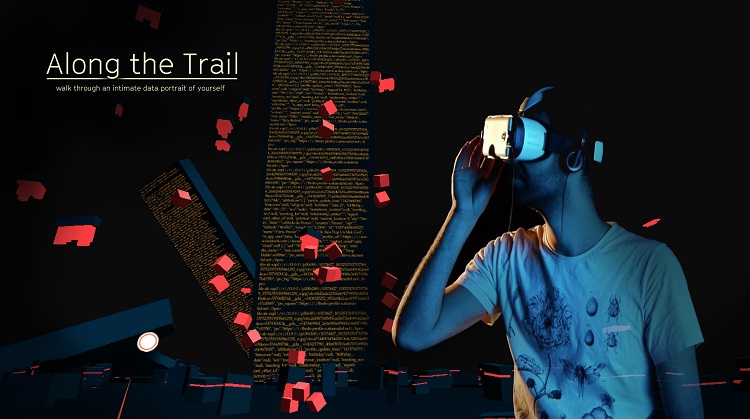
This led to the Serendipity project, a visual environment in which all the elements are sourced from a Facebook account, with a fairly accurate taxonomy where each island represents a post. Later, following our encounter with virtual reality actors, we worked on “Along the Trail”, which is more of a metaphor, a stroll through scenery generated by data left on social media.
“Along the Trail” was specifically developed for the VR Jam organized by Oculus. It was a great surprise to make it into the top 20% of finalists, as big studios were also in competition, and our collective is just starting out…
“Along the Trail” (2015) :
So will Panoptic Lab focus on virtual reality or evolve toward other types of projects?
Actually, we developed another project for the VR Jam, a fairly short game called “Panopticon” [note : since the interview, the game won the Silver Games award at Oculus VR Jam 2015], where the player is a prison guard who blows a whistle to call out any irregular behavior or a breakout.
Its structure is based on the panopticon, the system developed by the philosopher Jeremy Bentham in the late 18th century, which allowed guards to watch all the prisoners from a central tower, while the prisoners didn’t know they were being observed. The analogy with Oculus technology is striking.

The other thing is the paradoxal acquisition of Oculus by Facebook. Facebook is always calling your attention with new information, while Oculus offers the opposite, something very immersive where you are cut off from the world, an intimate and personal experience, which could be considered artistic. These two entreprises represent very different things.
Reading a Facebook feed puts you in a strange relationship, where somewhere, you are watching others. When you in turn post on Facebook, you never know who will read you. It’s a kind of performance. Surveillance behavior is becoming the norm. So we took the experience all the way with Panopticon.
Presentation of “Panopticon” (2015):
Louis Eveillard‘s websites and his projects : Tricodeur, Do Doc and Atelier des chercheurs, Panoptic Lab.
The two awarded projects in Oculus VR Jam, by Panoptic Lab in collaboration with Aby Batti and Julia Spiers
Louis Eveillard on GitHub

